前言
最近挺多人找我要首页的滚动banner教程,所以今天把代码整理了一下放博客里,需要的自取!!
声明一下,这个是张洪heo的原创,被我扒了过来,前段时间发布过一版,最近又在上一版的基础上进行了一些修改和优化,目前还没有对手机端去做一些适配(主要有点懒)!!
目前本站使用的版本是腾飞发给我的,相对于我整理的这一款,他做了右侧的推荐文章,适配了移动端,添加了canvas动画特效,并做成了一个小工具,个人感觉我自己整理出来的这一款已经够用了,毕竟免费发出来了,如果你觉得有所不足,可以自行前往腾飞的站点购买完整版本!!
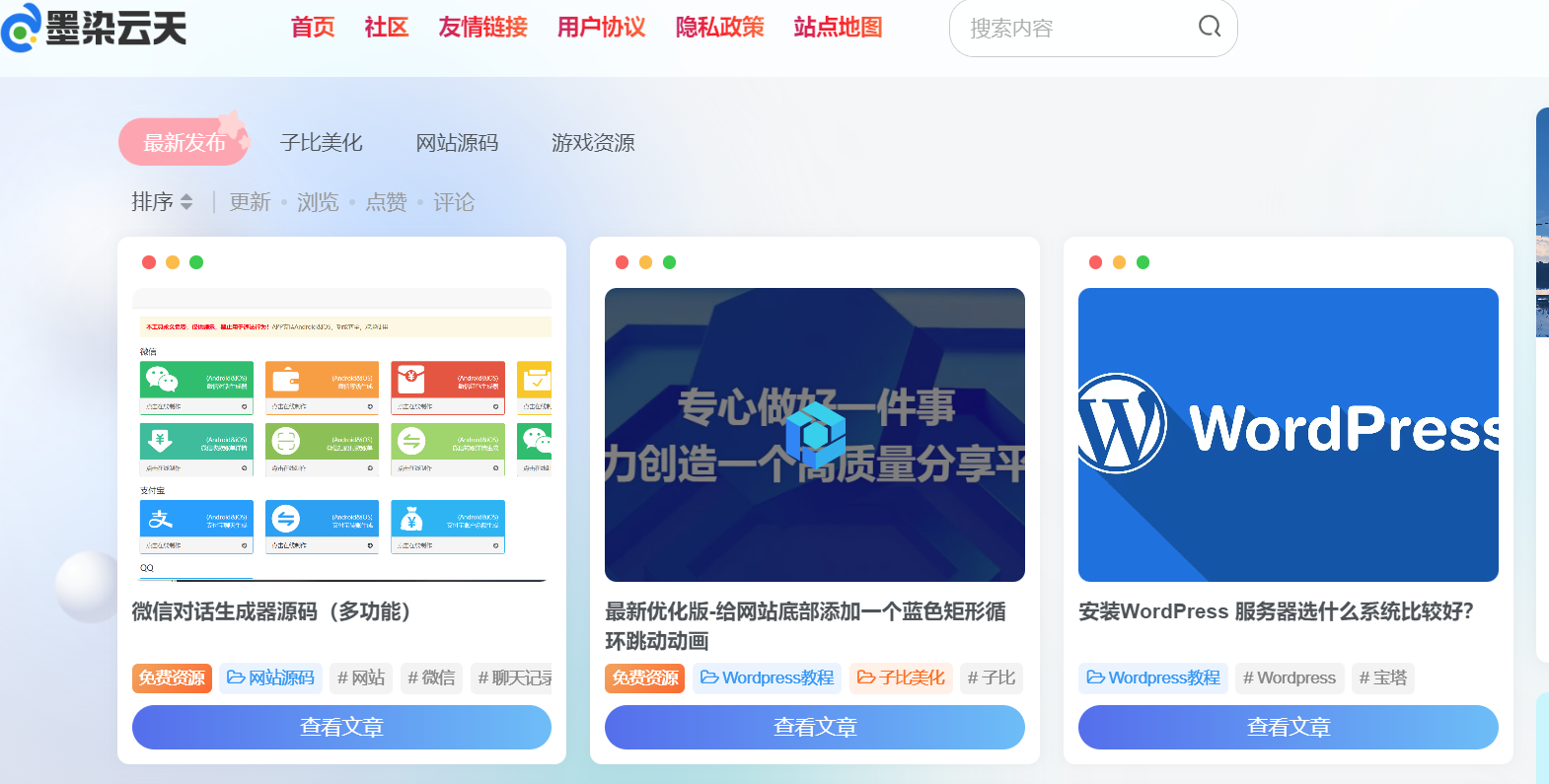
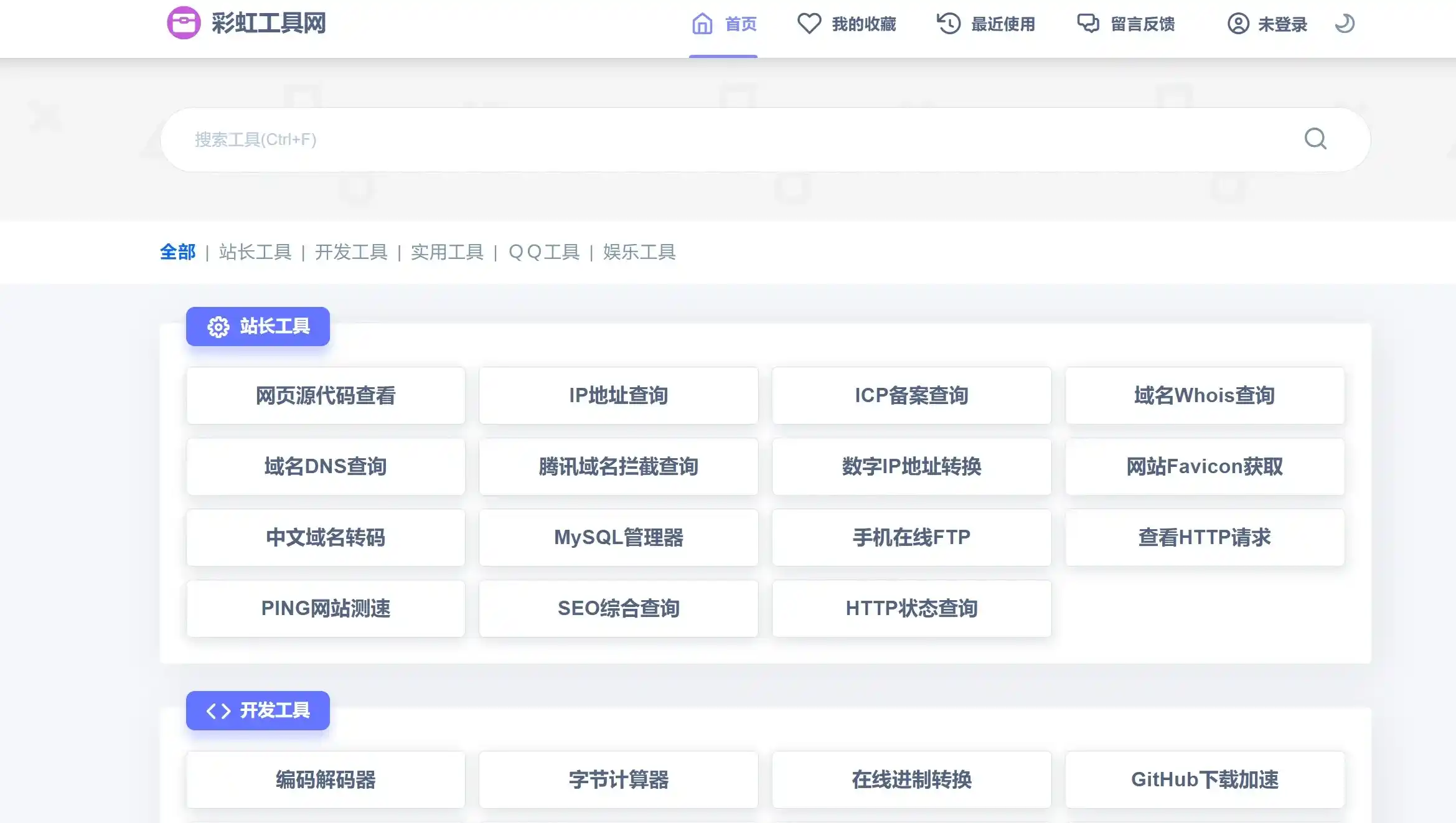
演示图
![图片[1]-子比美化-给你的网站添加一个滚动Banner或头部引导模块[网站美化]-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](https://oss.zcxsmart.cn/moranyuntian/uploads/2024/09/image-2.png)
教程开始
HTML放后台小工具:
CSS自行本地化
下载:https://yunmonet.lanzn.com/iqzif29fuh8h 密码:mryt
© 版权声明
THE END



















- 最新
- 最热
只看作者