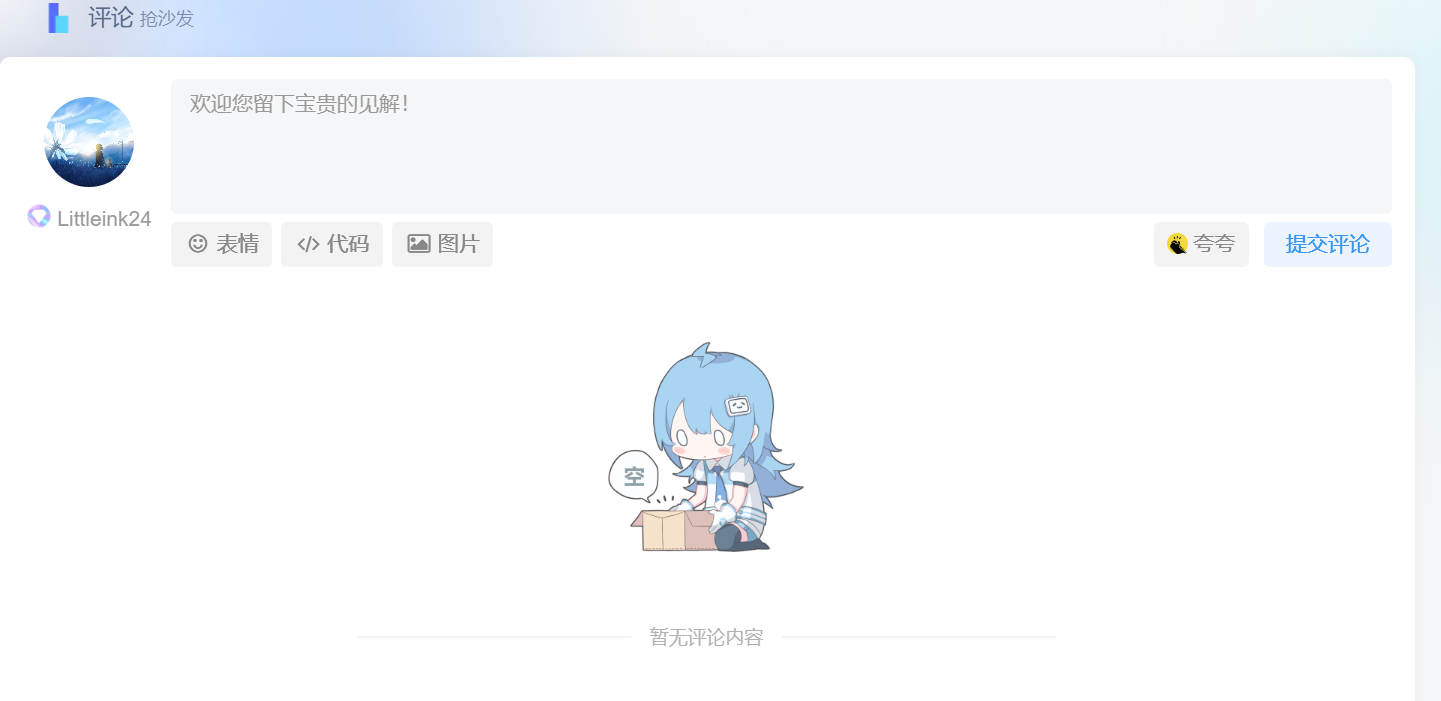
效果图
![图片[1]-子比主题美化 – 头像跳动-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](https://oss.zcxsmart.cn/moranyuntian/uploads/2024/08/image-29.png)
网站头像跳动是一种设计上的小巧思,它实际上有多种潜在的好处。首先,这种动态设计能显著吸引用户的视觉注意力,尤其在内容丰富的网页中,这有助于引导用户关注到头像所代表的重要信息或者功能。其次,头像的跳动增加了网站的动态感和活力,使得用户界面不再静态和呆板。此外,这种互动元素也能提升用户的互动体验,增强用户在网站的停留时间,进而提高网站的黏性。最后,如果头像的跳动设计得足够有趣和新颖,也能展现出网站的独特性和创新性,有助于提升网站的品牌形象。
总的来说,网站头像跳动是一个提升用户体验和吸引用户注意力的有效设计手段。
CSS代码
© 版权声明
THE END

![源支付V7最新运营开源版-附带云端源码和自挂软件和支付宝无敌ck申请[实测可用]-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](https://oss.zcxsmart.cn/moranyuntian/uploads/2024/08/image-53.png)
![子比美化 – WP添加网站翻译功能 | 实现国际化多语言[js翻译]-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](https://oss.zcxsmart.cn/moranyuntian/uploads/2024/09/image-11.png)




![子比美化-给你的网站添加一个滚动Banner或头部引导模块[网站美化]-墨染云天 - 网络技术的交流与分享 - 资源站,技术站,资讯网](https://oss.zcxsmart.cn/moranyuntian/uploads/2024/09/image-2.png)












- 最新
- 最热
只看作者